Overview
Introduction
An effort to develop a contract-labor app that would help contractors and businesses work together in a efficient and completely legal way.
For contractors, they are given a one stop tool to find and manage shifts, converse with relevant businesses, promote themselves, and improve their skills.
For businesses, they are given the ability to recruit workers, create and schedule general and event-specific shifts, converse with workers, and rate completed shifts.
Key Goal
The goal for this contract project was to design and develop an MVP of the product’s mobile (iOS/Android) and web applications.
Notable Detail
The industry that was ultimately chosen for the MVP was the exotic dancing space based on the client’s history dealing with legal issues in this space as a lawyer.
What I Did
When I initially joined the project, I led the design of the native, mobile, app (focused on iOS) and led the development of the React Native frontend.
I wrote up requirement docs, constructed wireframes, and created high-fidelity mockups.
I left for about 3 months after being a part of the project for 5 months. When I came back, I led the design of the web app and continued to lead the design of the mobile app. I also supported the development of the web and mobile frontends.
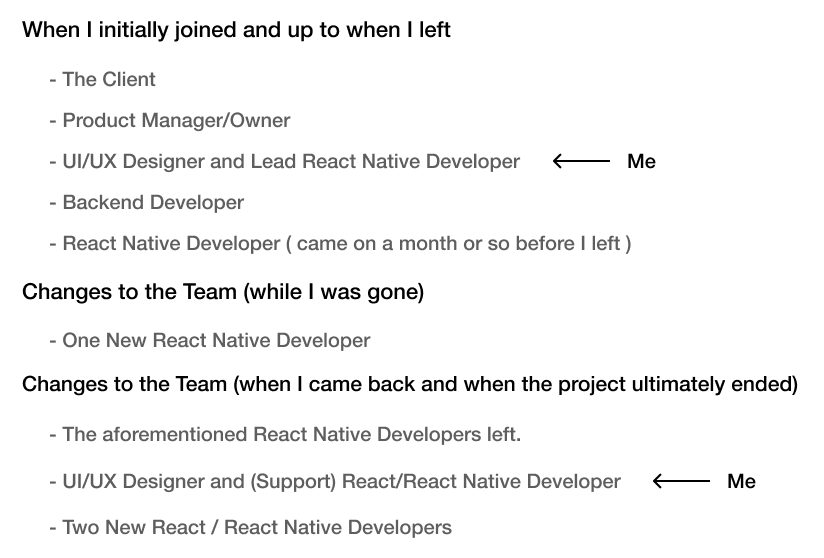
How the Team Evolved

NDA-Related
NDA-protected logos and sensitive materials are covered by black rectangles and squares.
The Process (Part 1 of 3)
Being Introduced to the Main Project
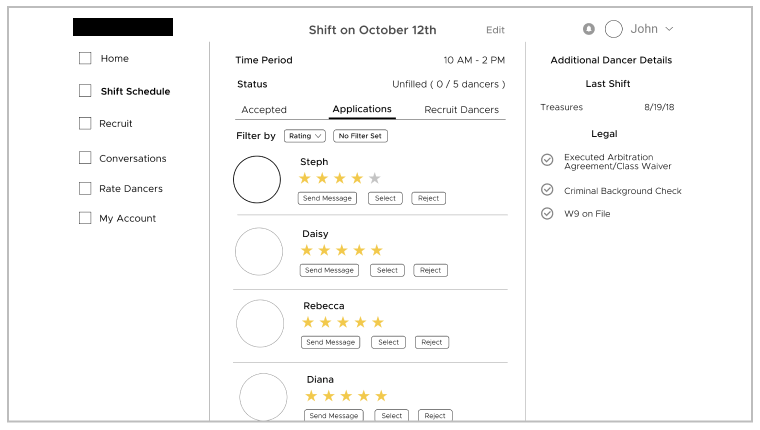
After doing an initial exploration on how the app could be used by contractors in the Information Technology industry, I was given the specs and some initial mockups for how the app would cater to the exotic dancing space. There would be a worker and business perspective. In this case, the workers were the dancers and the businesses were the club owners / managers.
Here’s a preview of the initial mockups that were given to me:


Requirements Engineering
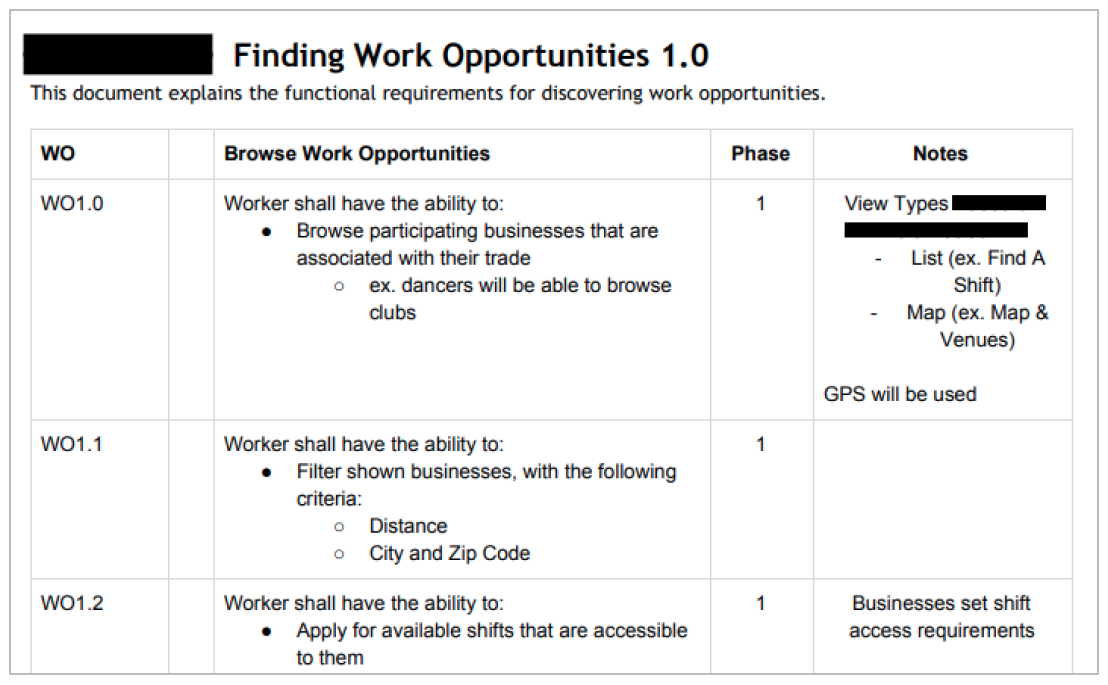
After getting some time to get up-to-speed with the project, I was directed to first create requirements documents based on the app’s outlined specifications. Since there was some abstract / general wording in the specs, these requirements documents finalized what needed to be designed and developed.
Here’s a preview of one of the requirements documents:

The Process (Part 2 of 3)
Wireframes
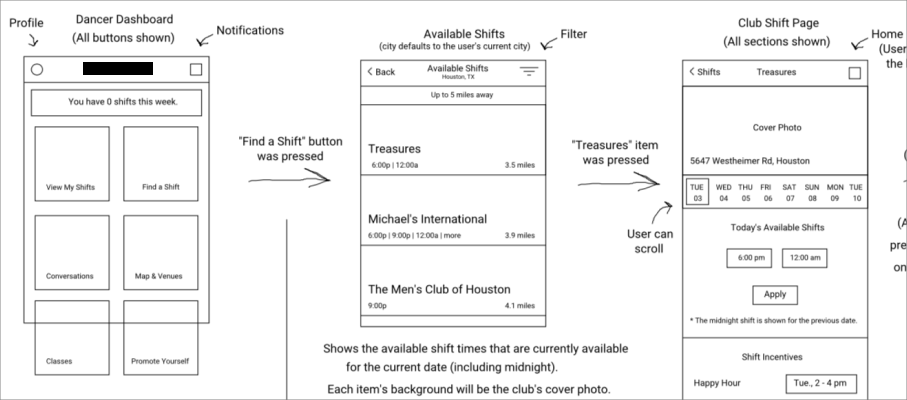
After enough requirements documents were created and confirmed by the product manager and client, I got the okay to start wireframing the onboarding flows for both user perspectives and the features that had been outlined in the requirements documents.
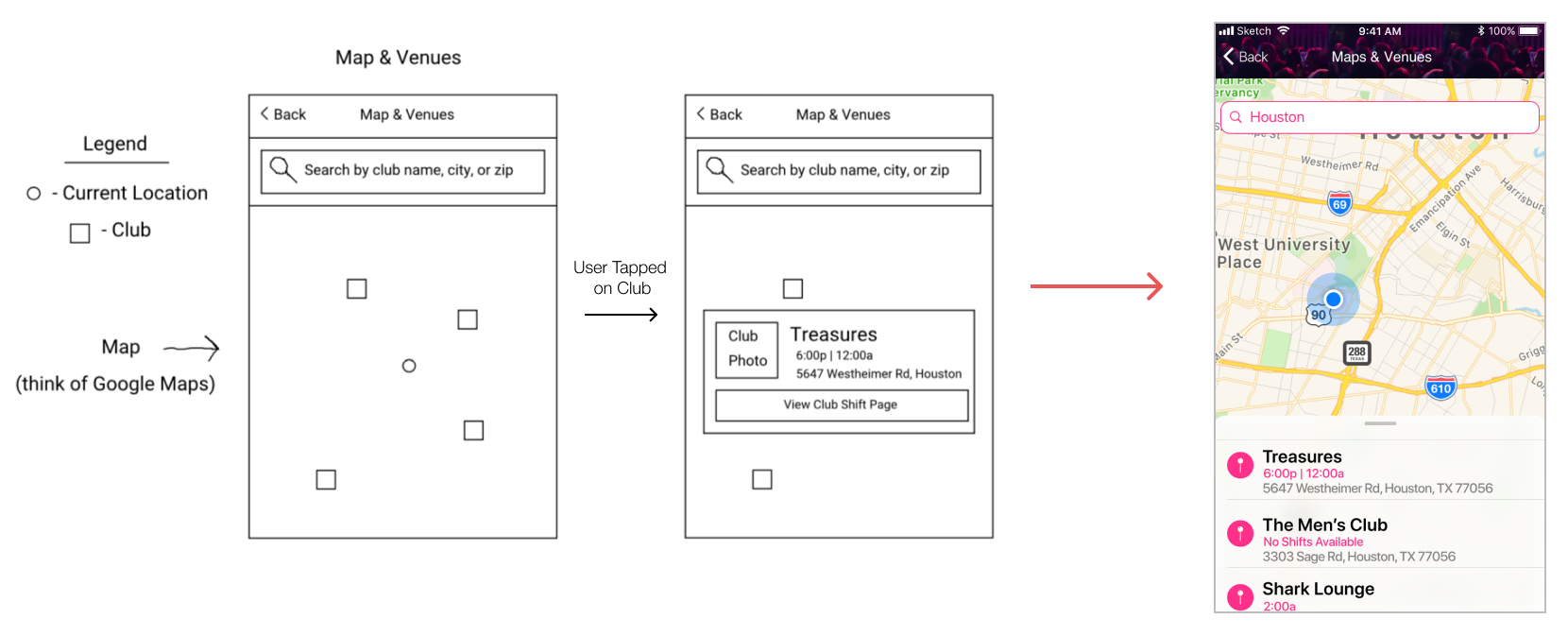
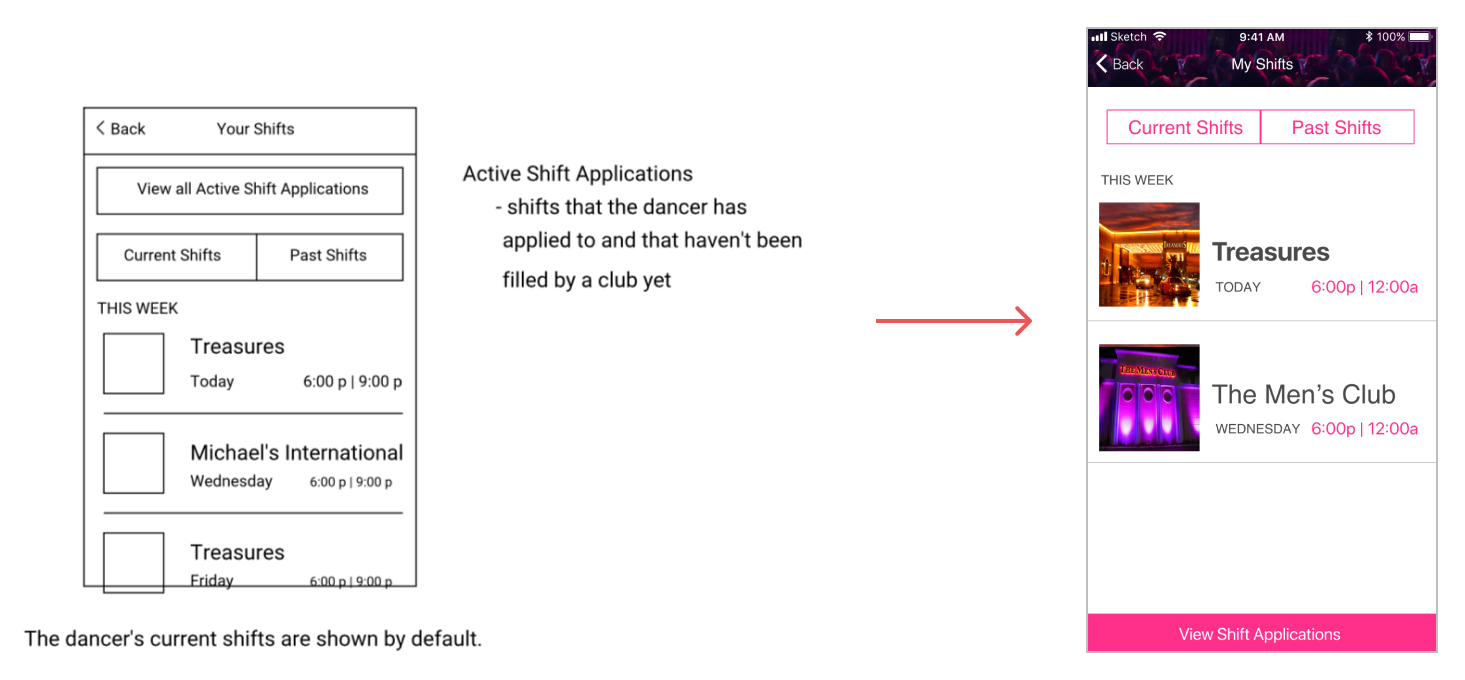
Below, you will see a preview of one of the major flows. This is the main way in which dancers would be able to find and apply for shifts.

Hi-Fidelity Mockups
After a number of wireframes had been created and confirmed by the product manager and client, the product manager prioritized the need to move some features to the high-fidelity and development stage. I suggested the dashboards for the two user segments, the main flow for how a dancer would apply for a shift, and the recruit dancers screen.
All of which were cleared.
Once these mockups were created and confirmed, I started to implement them.


Using my wireframes, the product manager helped create high-fidelity mockups while I was in the middle of developing the previously mentioned screens and flows.
He did this for the following experiences:
- Dancer Account Creation
- Sign In Screen (for dancers and club owners)
- Maps and Venues screen
- View Your Shifts screen


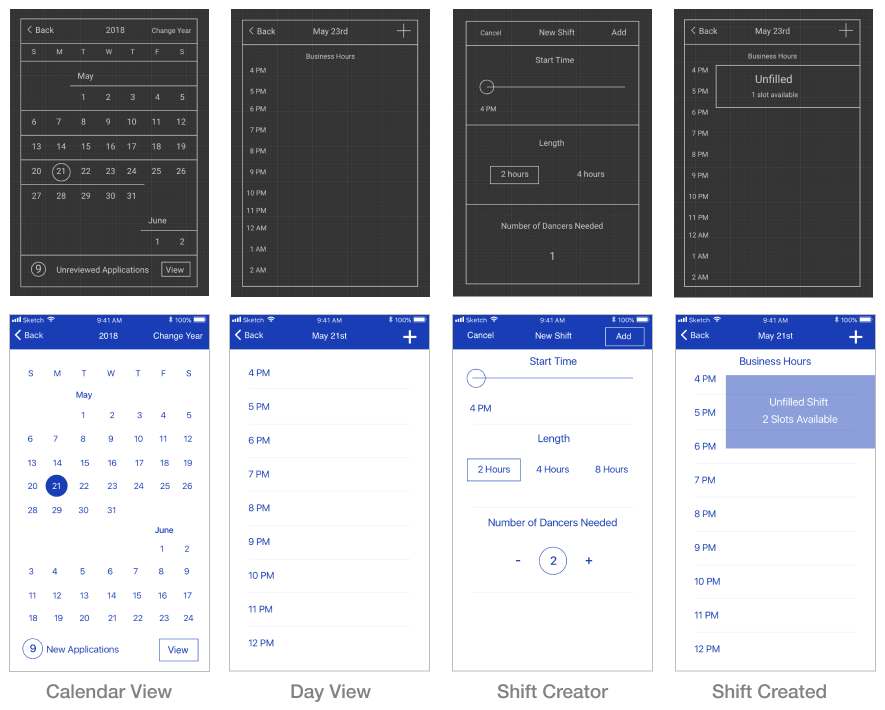
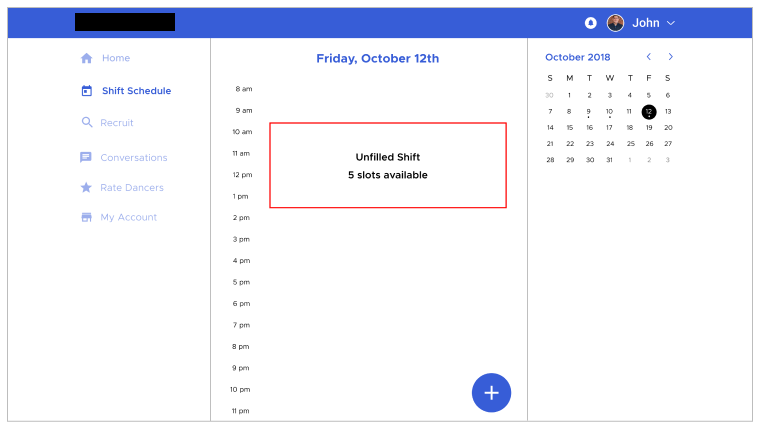
The last major feature and flow that I would design before temporarily leaving would be the business perspective (club owner)’s shift schedule feature and its associated shift creation flow (wireframes are shown to the right in black and white).
The product manager put the high-fidelity mock-ups together, with my guidance.

The Process (Part 3 of 3)
Designing the Web App & Early Feedback
When I came back to the project, I was directed to design the web version of the Shift Schedule feature. When development began for this feature, I put together a new color scheme based on the client wanting the web app to look more enticing. (the new theme was based on https://goo.gl/KUECEr)
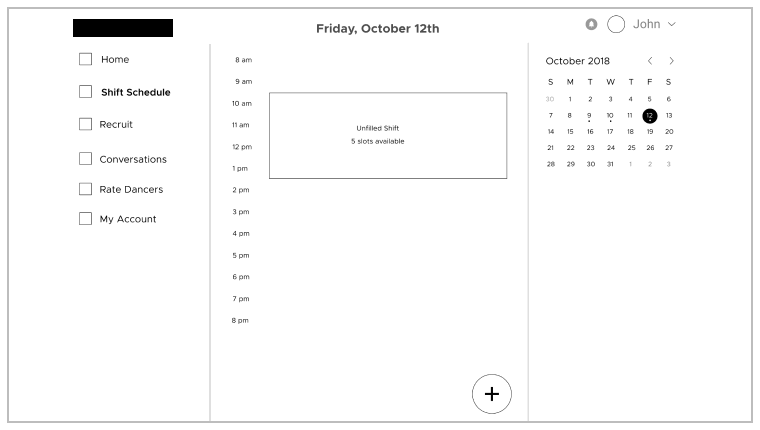
Wireframes


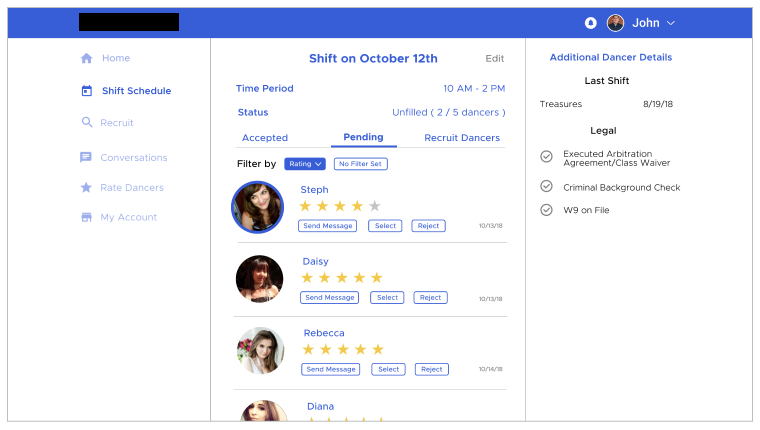
Hi-Fidelity Mockups V1


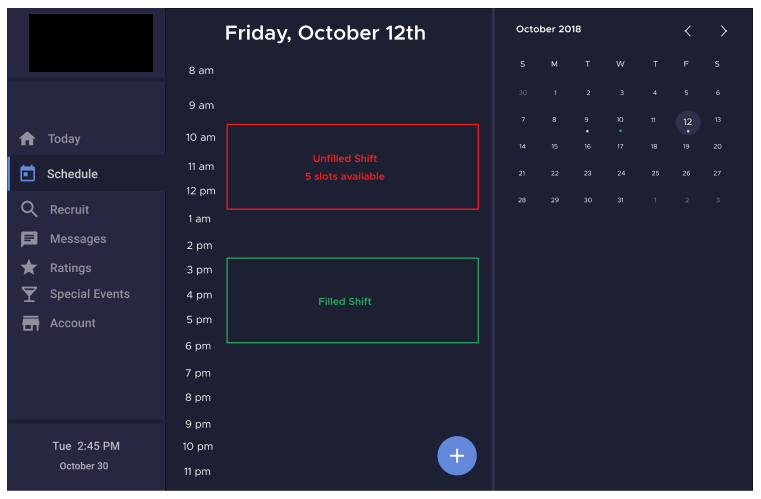
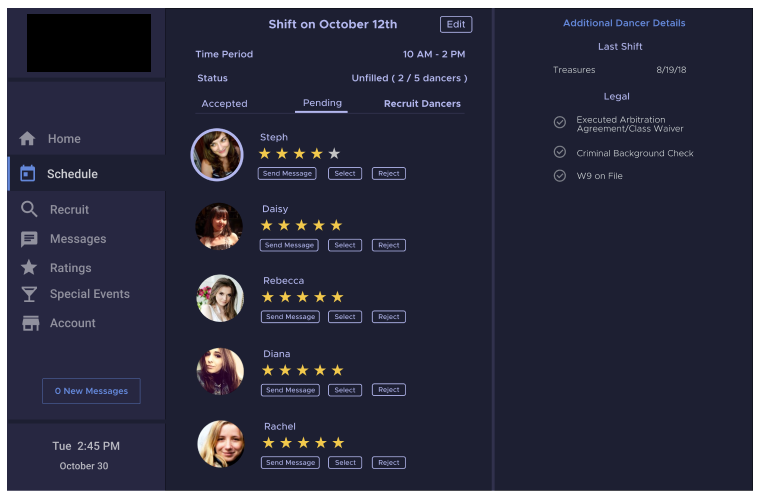
Hi-Fidelity Mockups V2 (new color scheme and layout)


After the newly created theme had been confirmed by the client, I started to go straight to mockups instead of starting with wireframes when new design work was put on my plate.
When this version of the shift schedule was nearly complete, both the mobile & web versions were presented to two clubs. A lot of positive feedback was received and six managers were successfully onboarded.
Evolution of my Workflow
For the rest of the features and flows, requirements documents were no longer being used to outline what needed to be developed. The product manager and the client would finalize the requirements for a feature first and then I would put the associated flows and mockups together.
Since I decided to use Figma, I usually created and shared Figma prototypes, which made it easier for everyone to grasp what was going on.
Below, you will see a chronological list of features / flows that I designed. For flows, only the most notable part is shown.
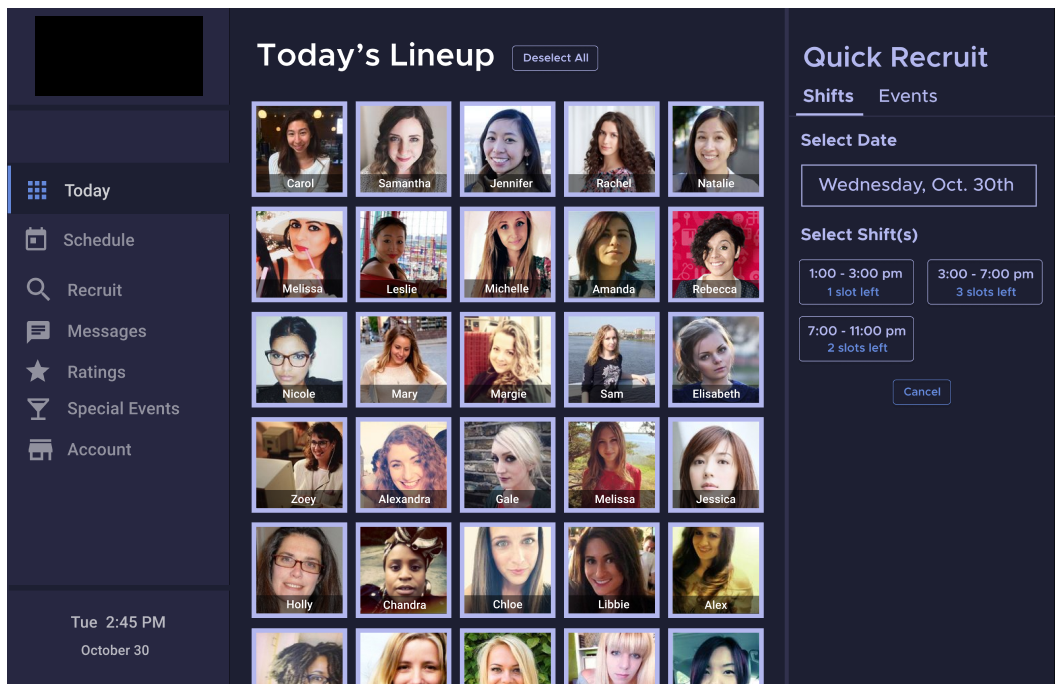
1. Yearbook-Grid Recruitment Flow

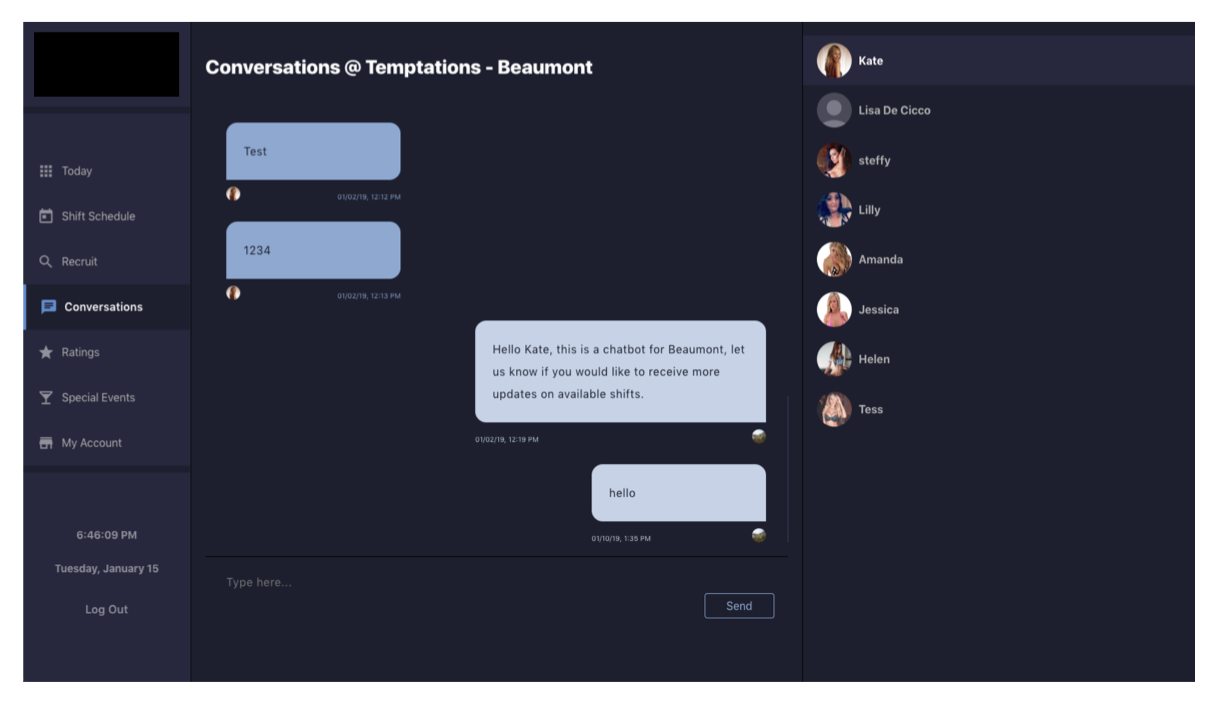
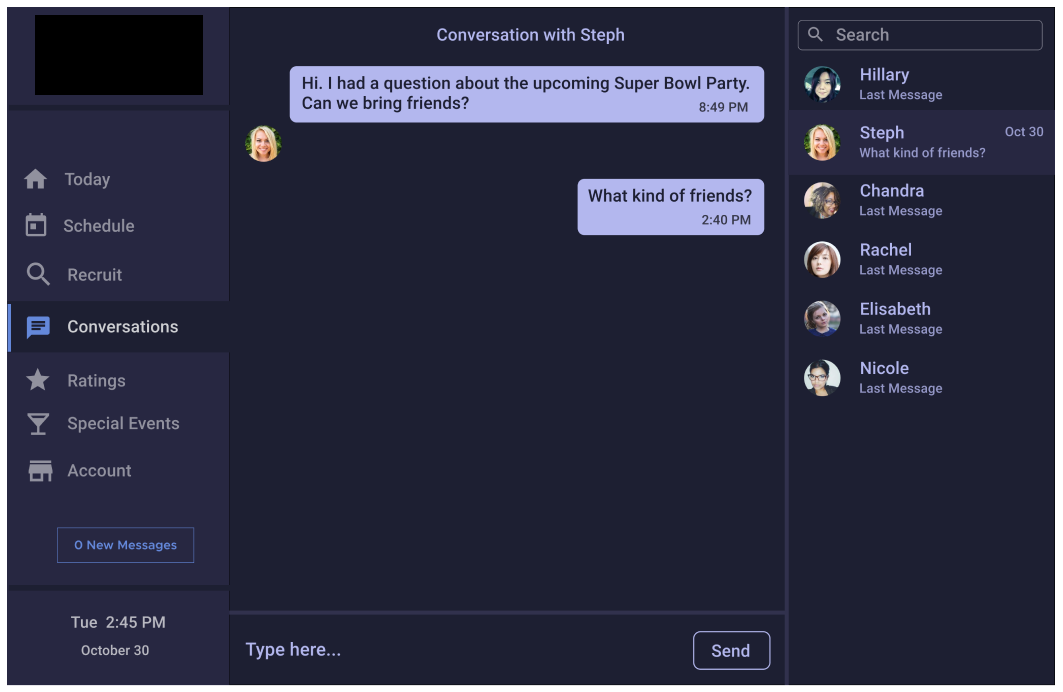
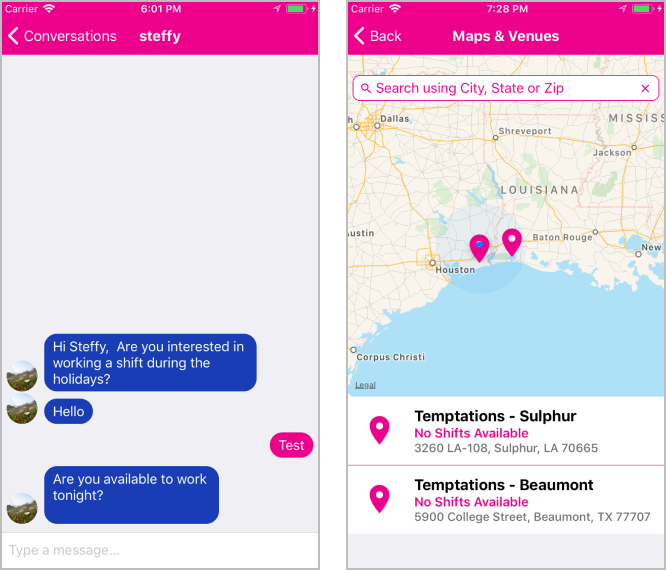
2. Conversations Tab

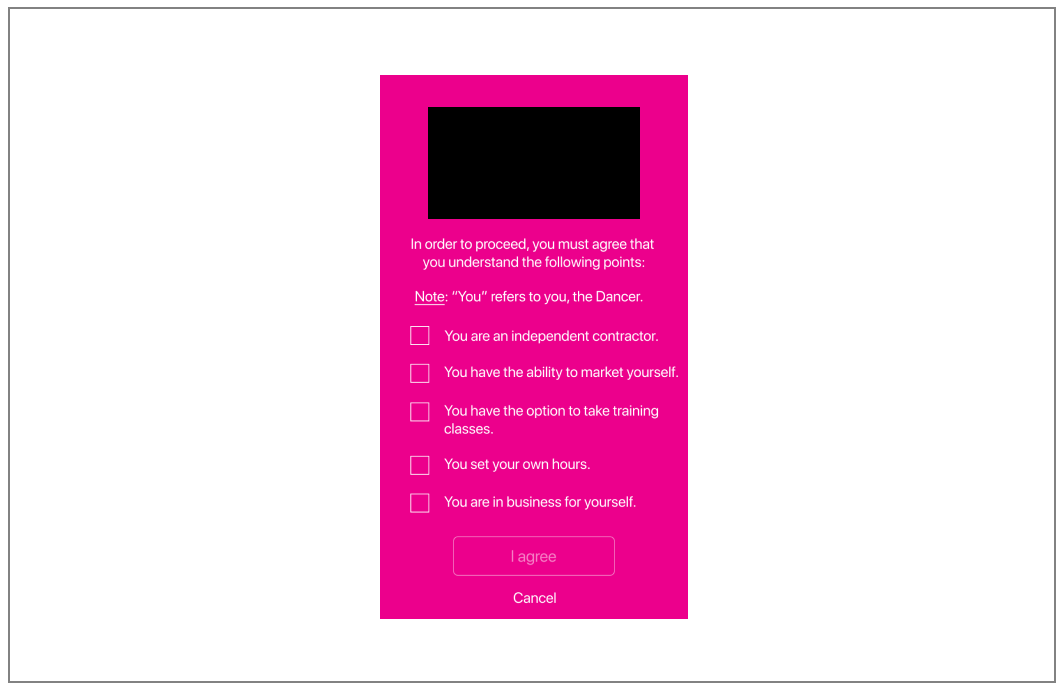
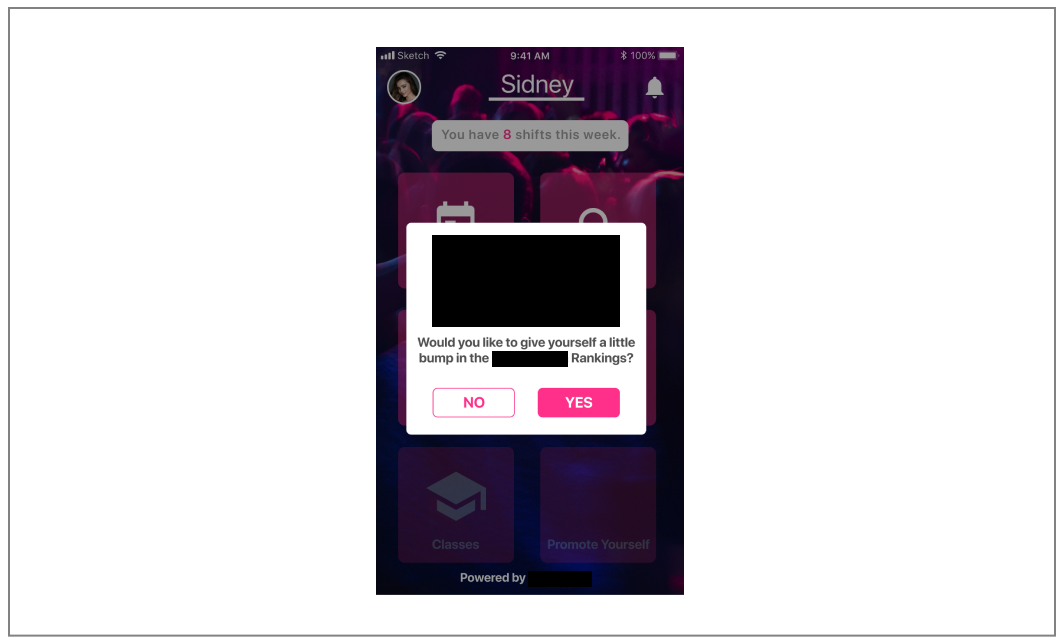
3. Dancer Acknowledgement Screen

4. Classes & Courses Subscription Purchase Flow

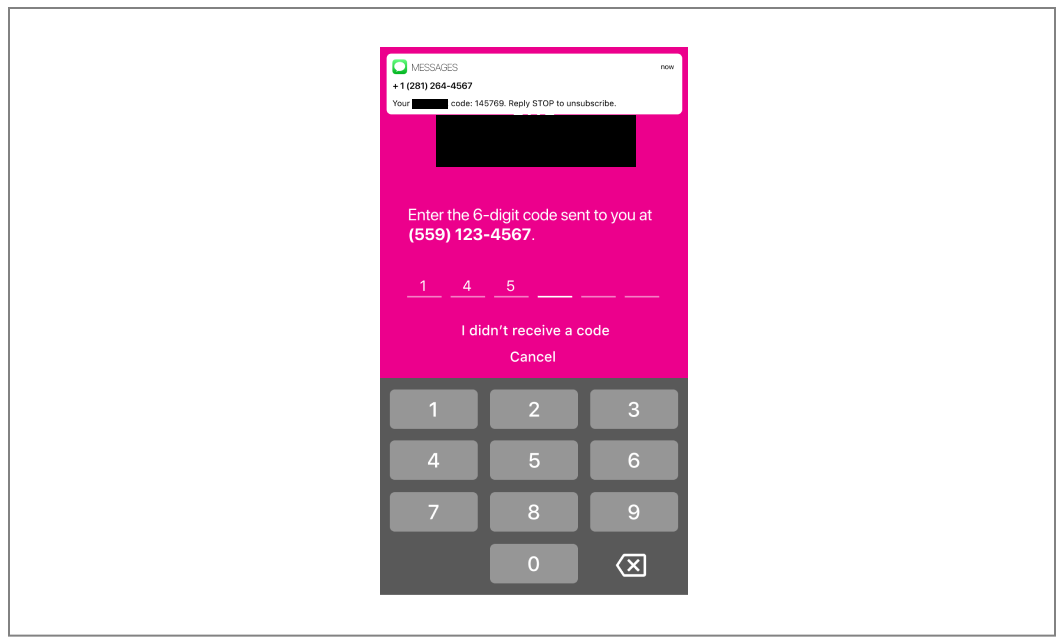
5. Forget Password Flow

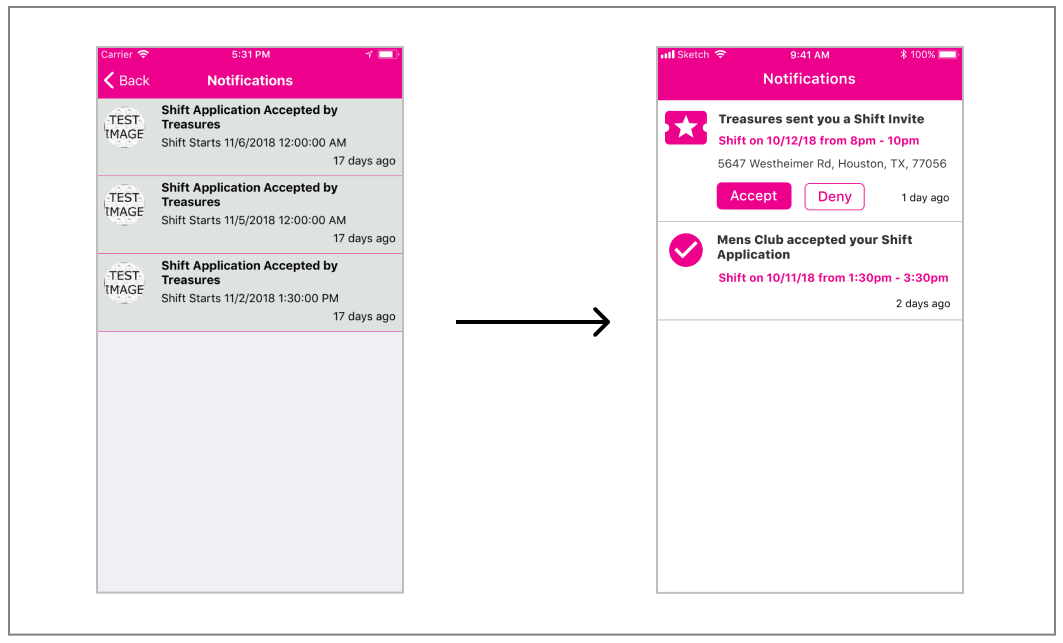
6. Updated the Design of Listed Notifications

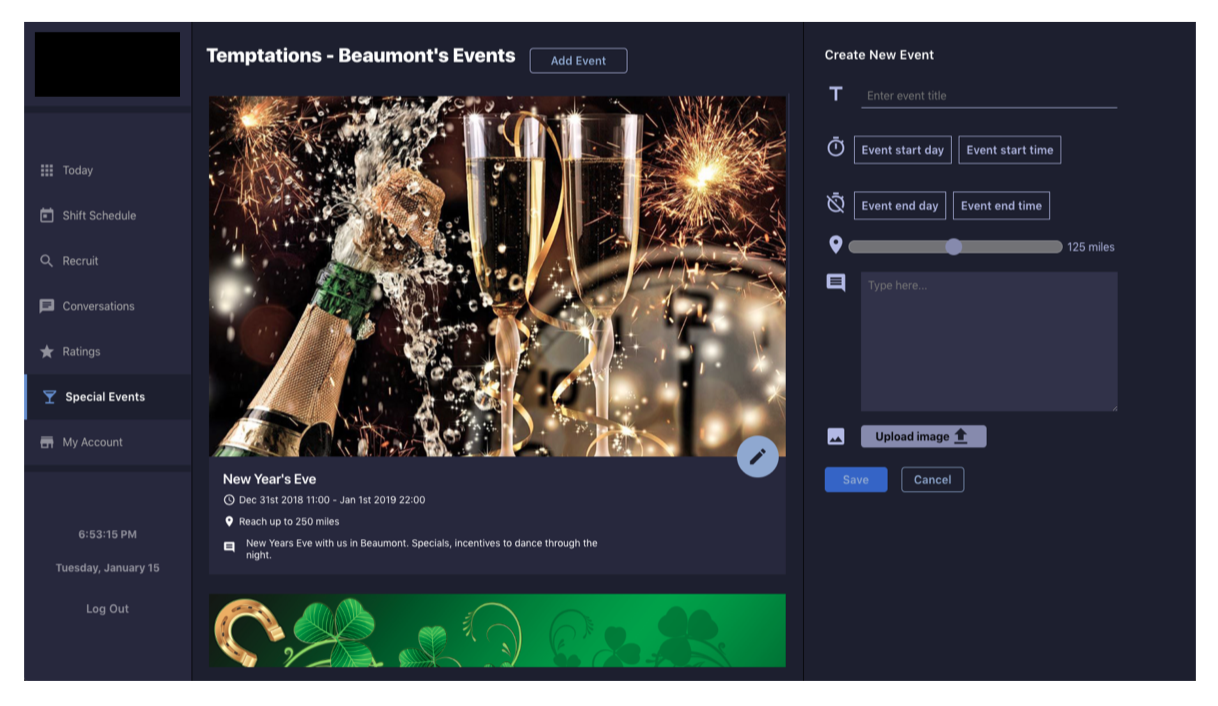
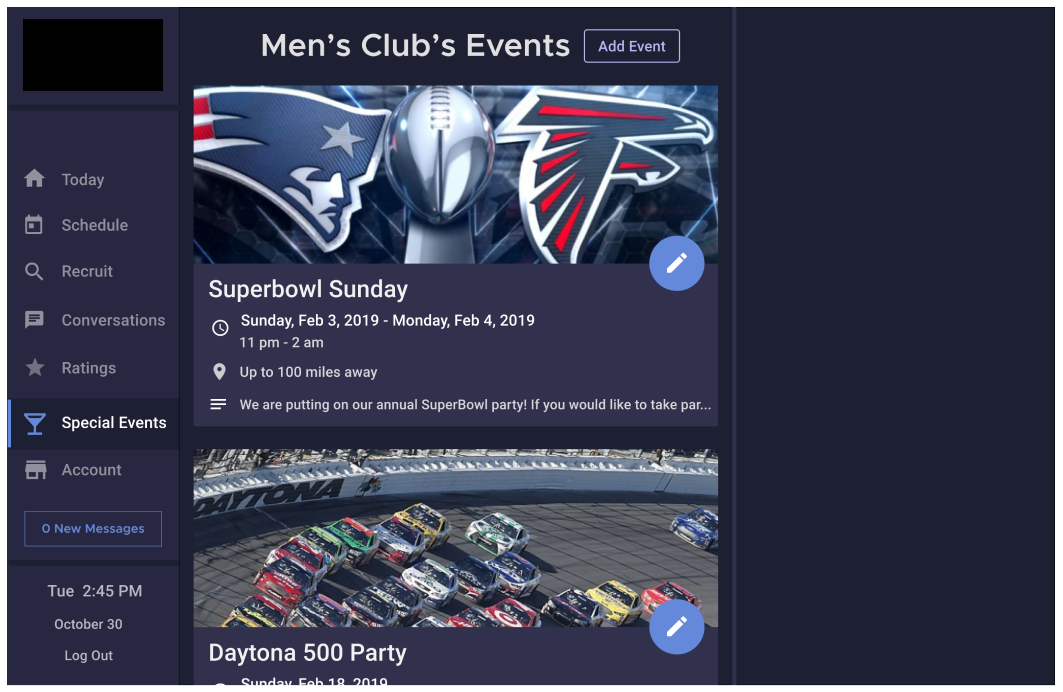
7. Special Events Tab

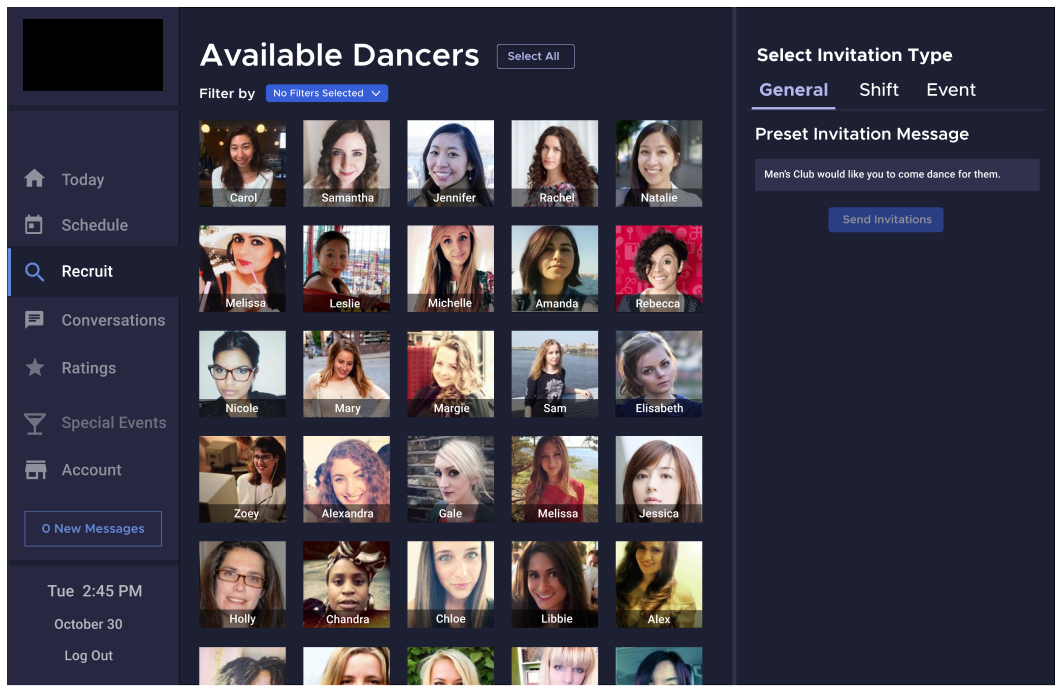
8. Recruit Tab

Additional Design Work
- Manage Dancers Screen
- My Account Tab (Club Owner)
- Notifications & Alerts (Web) (Club Owner)
- Dancer-to-Club Onboarding Flow
- Events Tab (Dancer)
- Other Minor Work
The Outcome
The End Result
The project’s web/mobile-supported MVP was completed. Sadly, the client decided to bring the project to market (app is still in development) with an in-house team instead of the team that was already in place.
However, personally, this project gave me a lot of experience when it came to designing mobile and web experiences, and I truly learned a lot.
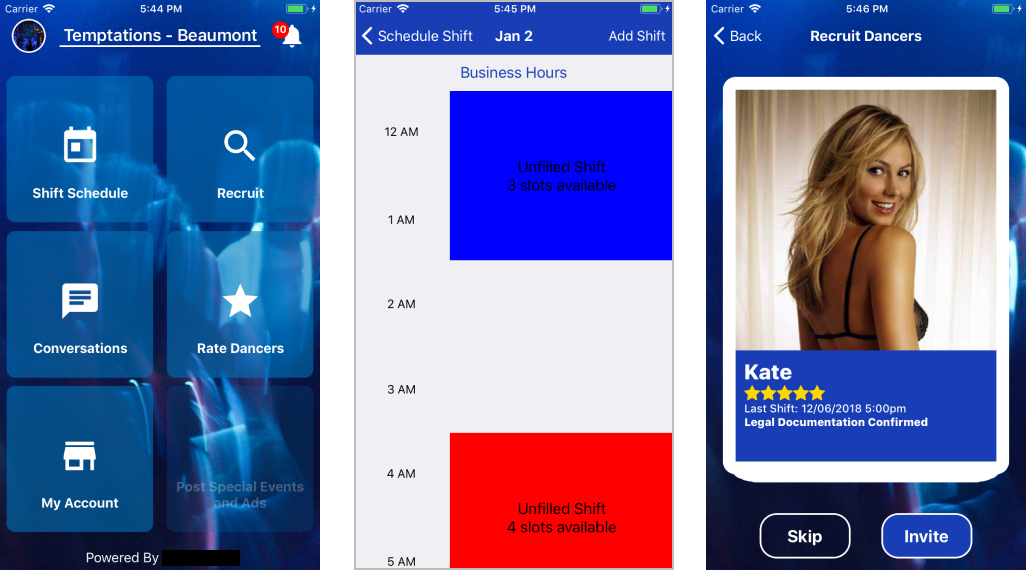
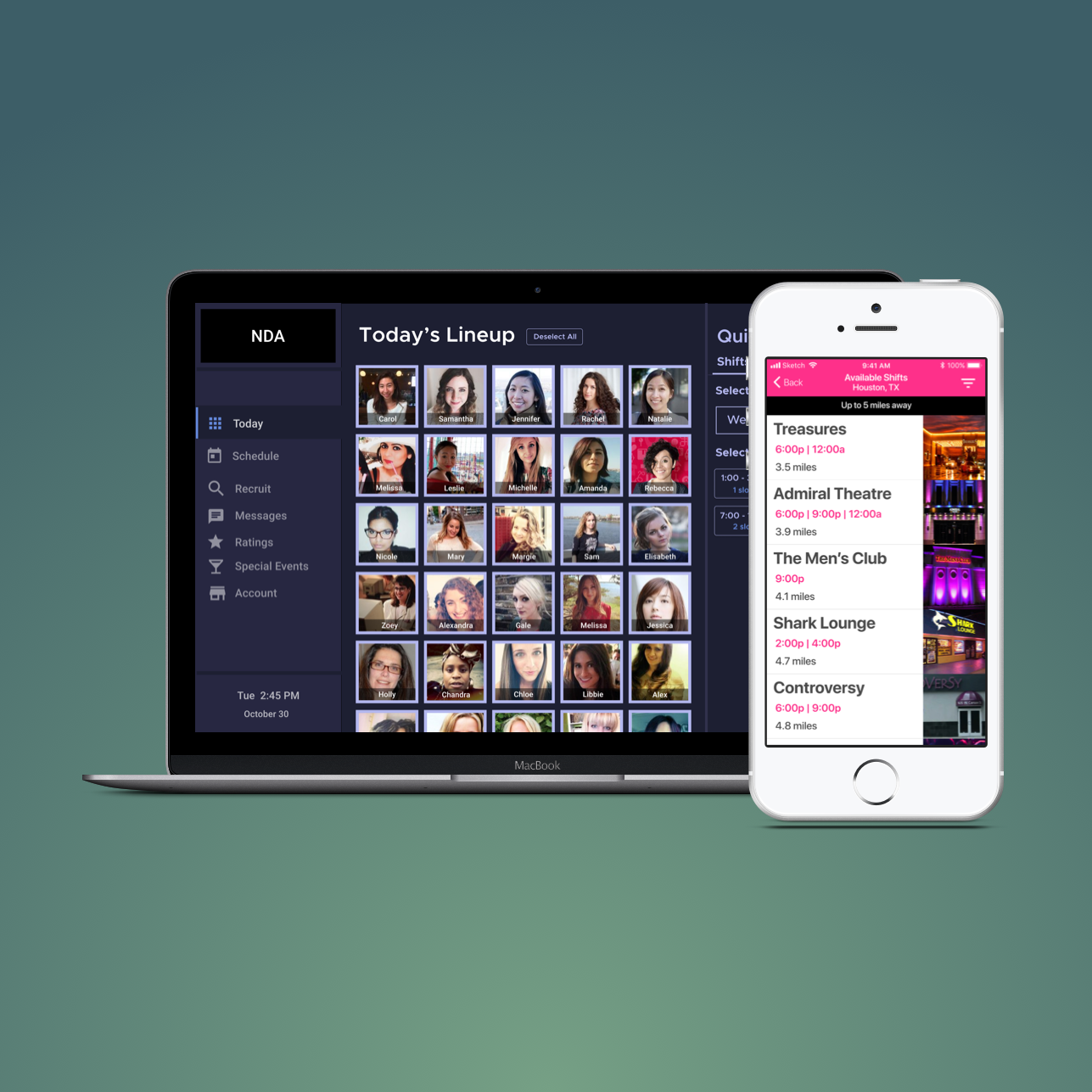
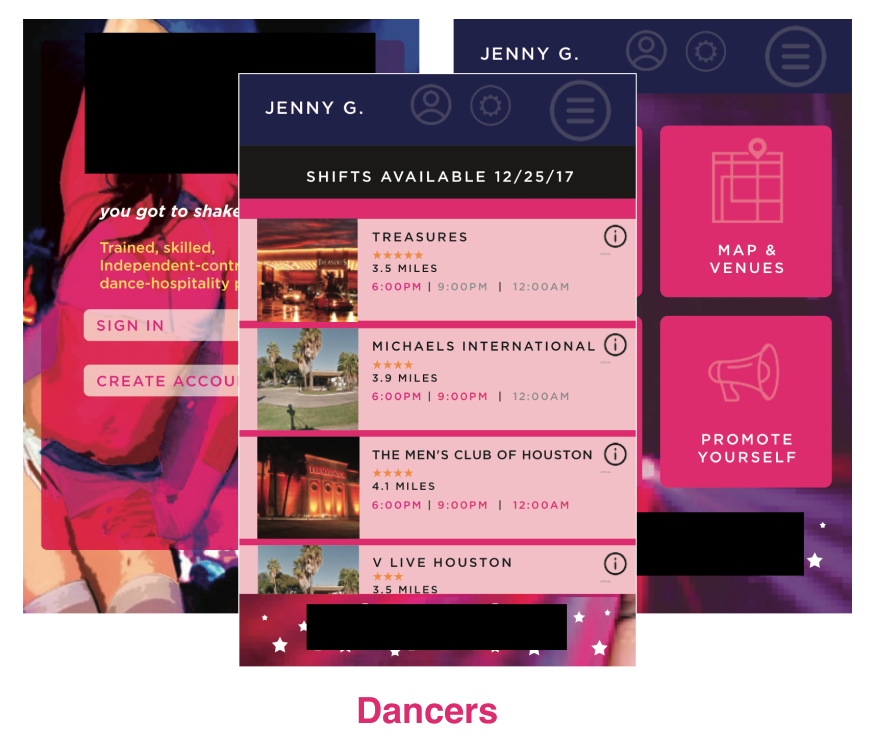
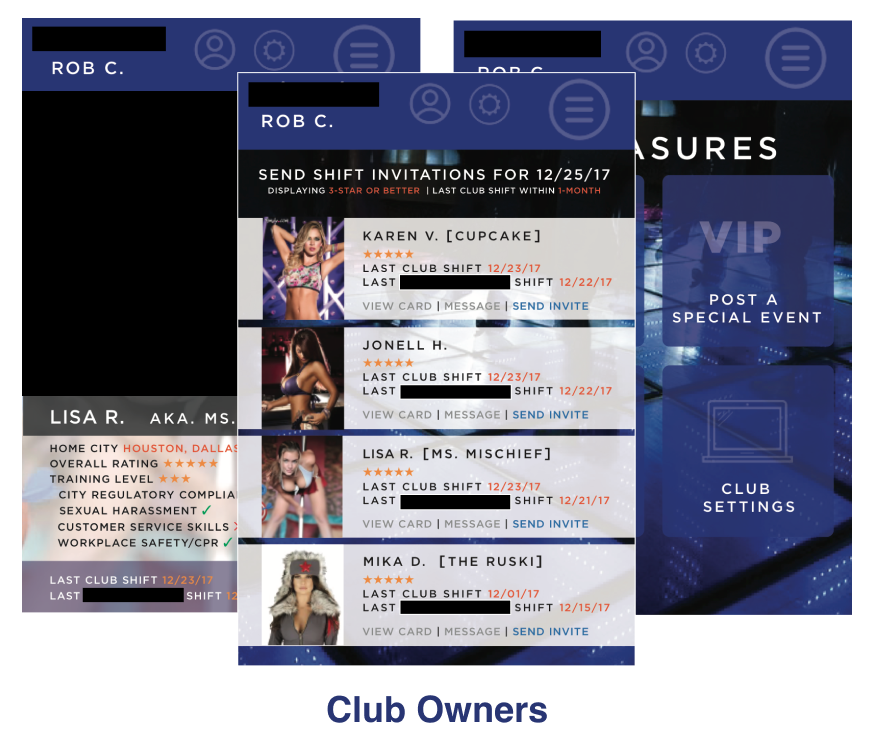
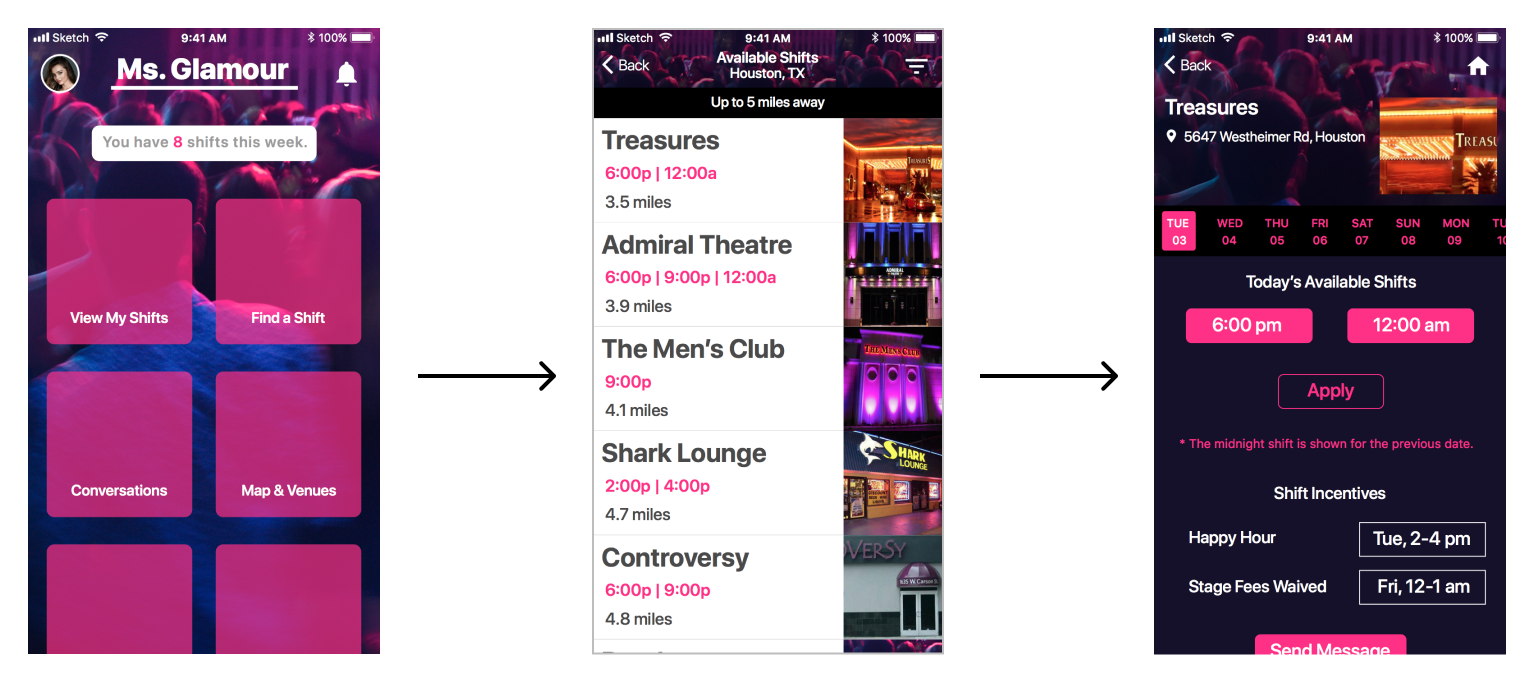
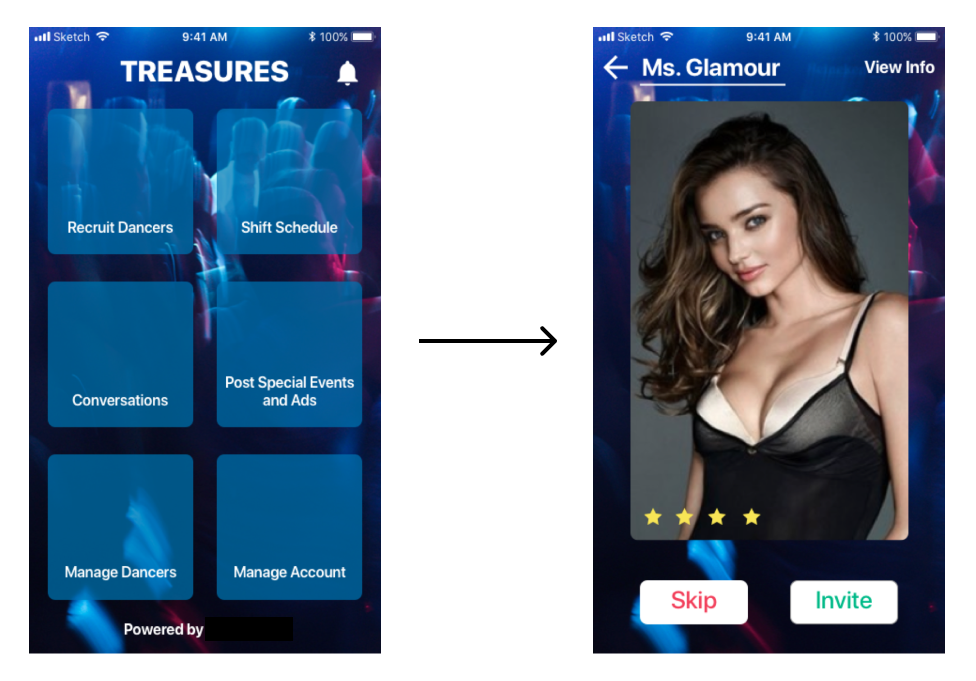
Some Screenshots of the MVP
Dancer Perspective


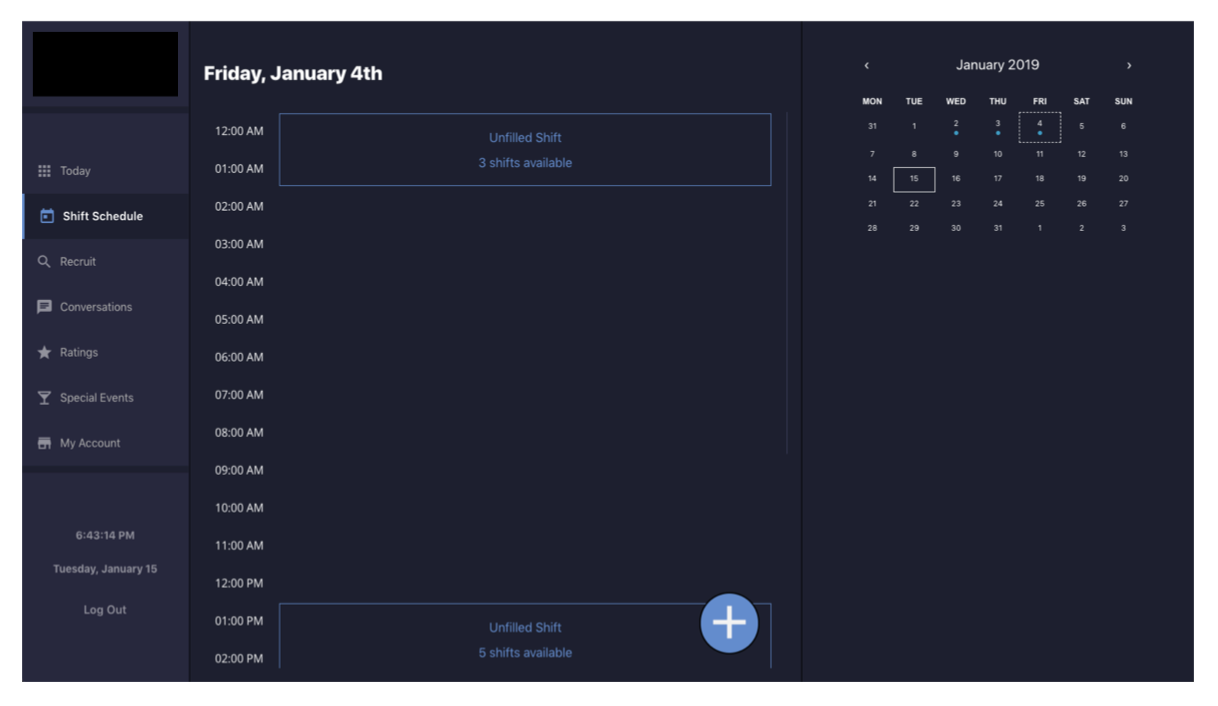
Club Owner Perspective